Set up SignNow for Advanced PDF/HTML templates
NetSuite offers Advanced PDF/HTML templates for generating documents from NetSuite records. Having generated the document from Advanced PDF/HTML Template, users can send it for signature with SignNow.
First, create a list of Advanced PDF/HTML Templates that you’d like to connect with SignNow. Then you’ll be able to select a PDF/HTML template every time you click Send for Signature in any record. So, the whole process of connecting SignNow and Advanced PDF/HTML Templates consists of three stages:
create a new record type (a.k.a a PDF/HTML template list) and reserve place for new records on this list;
edit the PDF/HTML template to get a specific layout for your document
create new record (a.k.a. empty items) on that list and fill in the records (items) with Advanced PDF/Templates.
Stage 1. Create a new record type in NetSuite.
Create a new Record Type to save the list of available templates for SignNow.
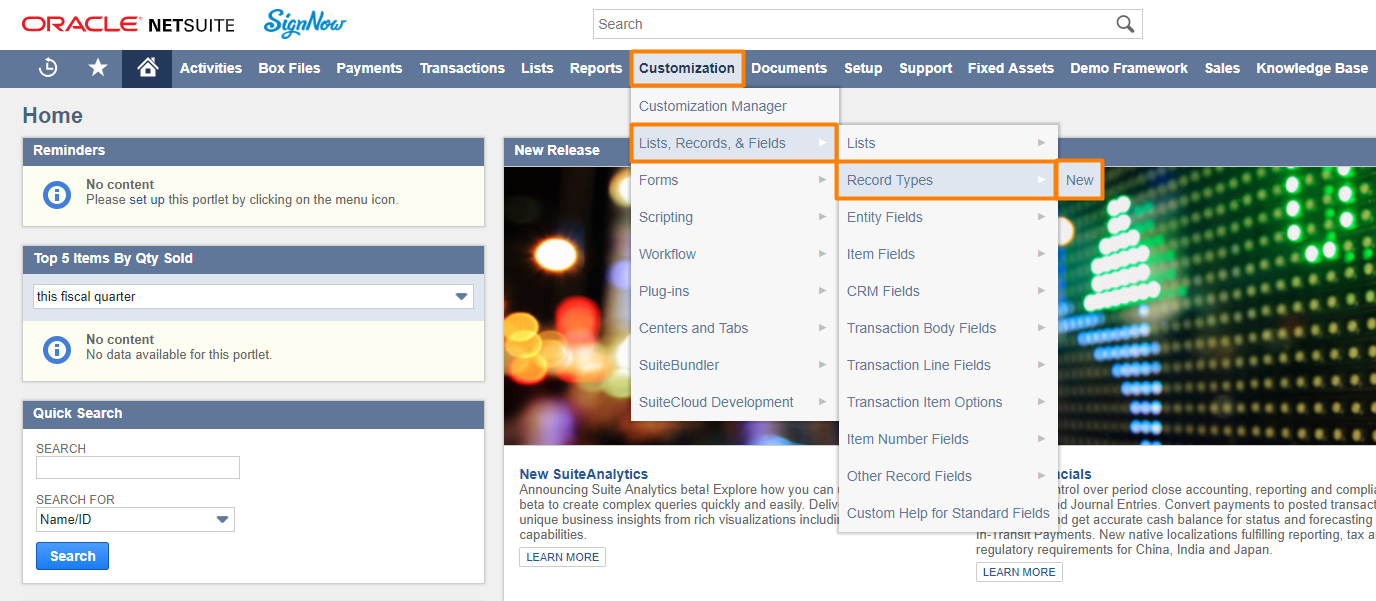
1.1 Go to Customization > List, Records, & Fields > Lists > New.

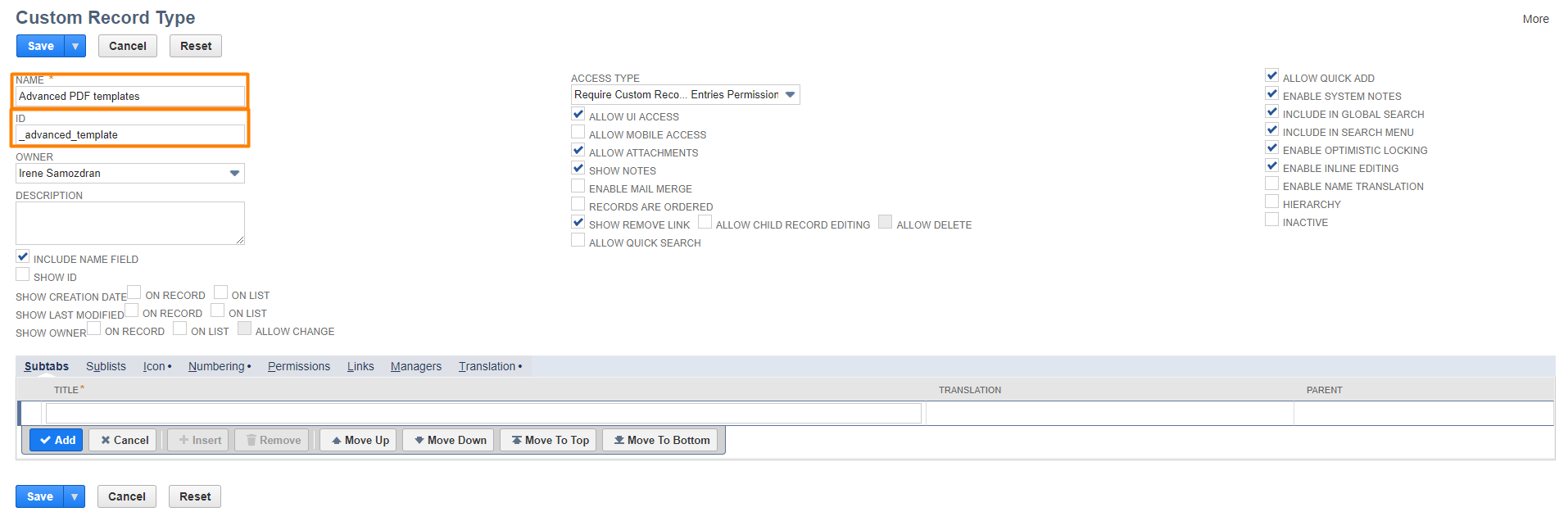
1.2 Name your list in the NAME field and make sure to post the correct ID for this record type for SignNow to identify it. The correct ID is _advanced_template. When you entered the NAME and ID, click Save.

Make sure the ID for this Custom Record Type is _advanced_template
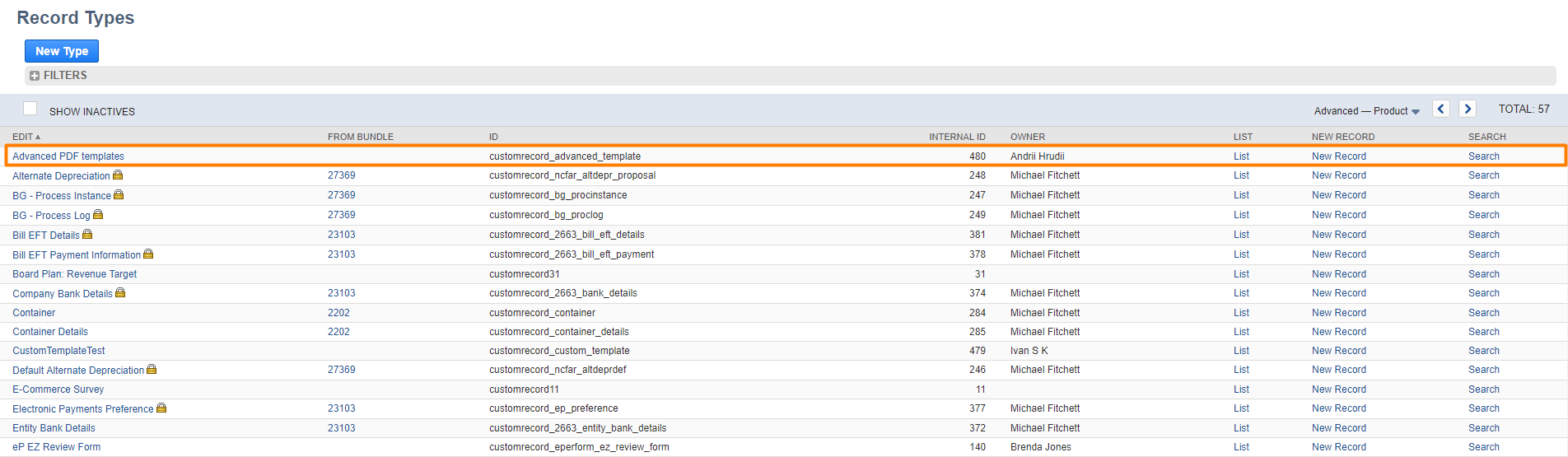
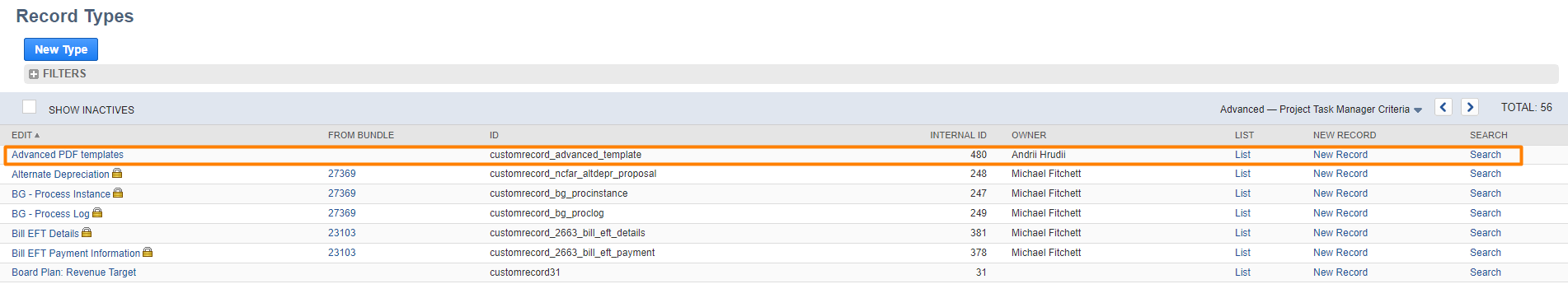
1.3 Open the newly created Record Type in the list of Record Types. Go to Customization > List, Records, & Fields > Lists, find it and click on it.

Find your new Custom Record Type
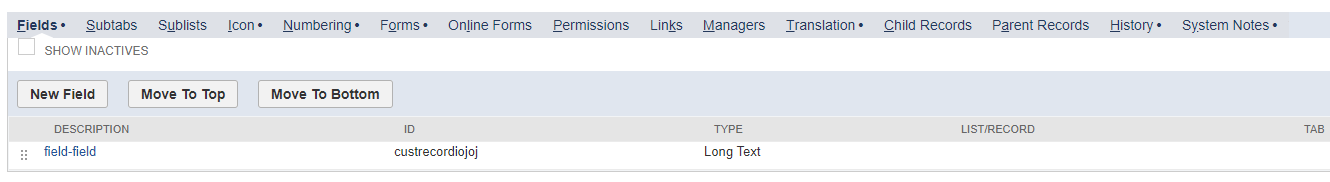
1.4 Go to Fields subtab and add a new field. Click New Field button.

Add a New Field
- LABEL: type source code to this field.
- ID: type _source_code_xml in this field.
- TYPE: select Long Text in this dropdown.
- STORE VALUE: make sure this box is checked.
Click Save.
That’s the end of Stage 1. You’ve created a list that appears every time you click Send for Signature and you’ve reserved space for new records via Source Code field. Now, create new records in this list and add Advanced PDF/HTML templates to them.
Stage 2. Edit the PDF/HTML template to get a specific layout for your document
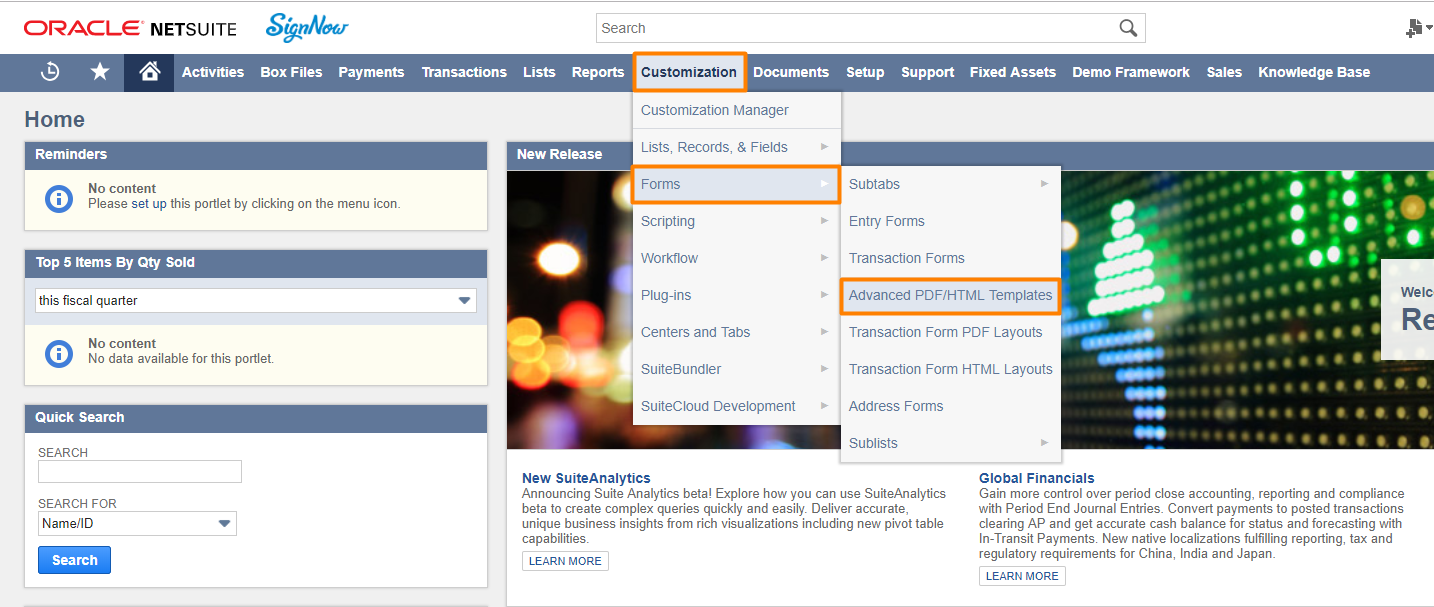
2.1 Go to Customization > Forms > Advanced PDF/HTML templates.
Here you’ll find a list of existing PDF/HTML Templates that you can later use for document generation.

Find Advanced PDF/HTML Templates in NetSuite

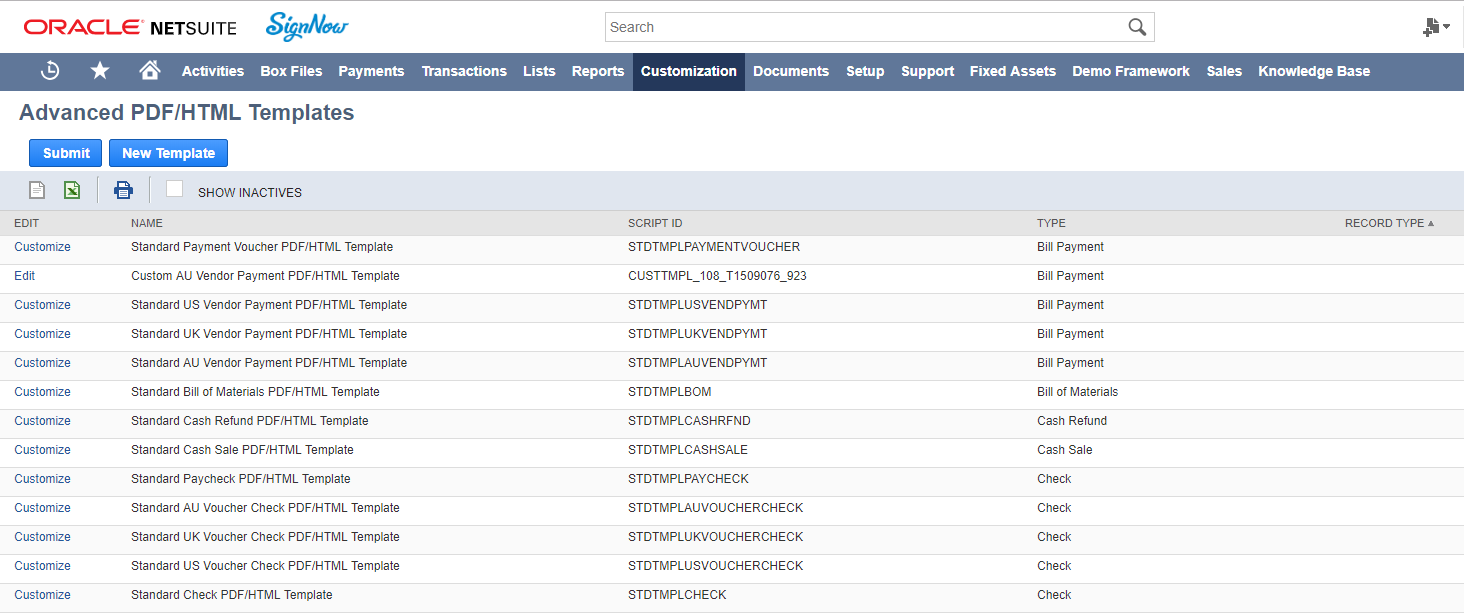
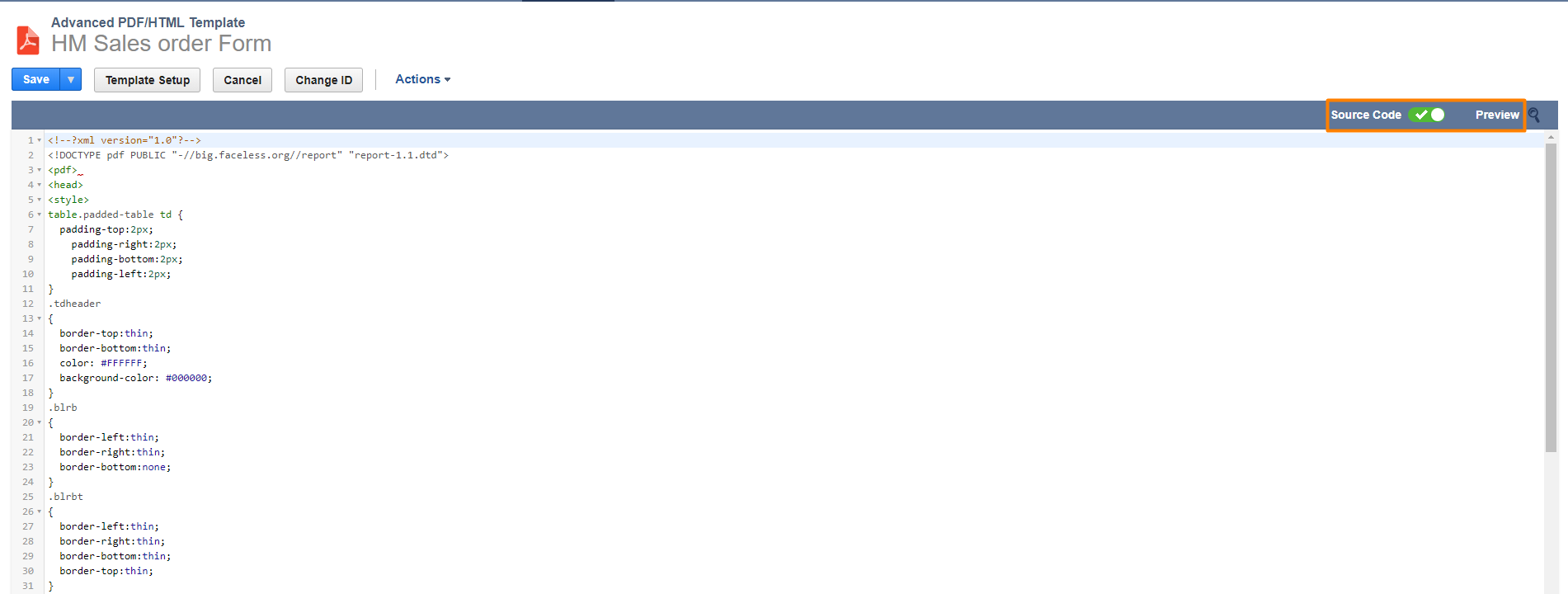
2.2 Click Edit or Customize on any template.
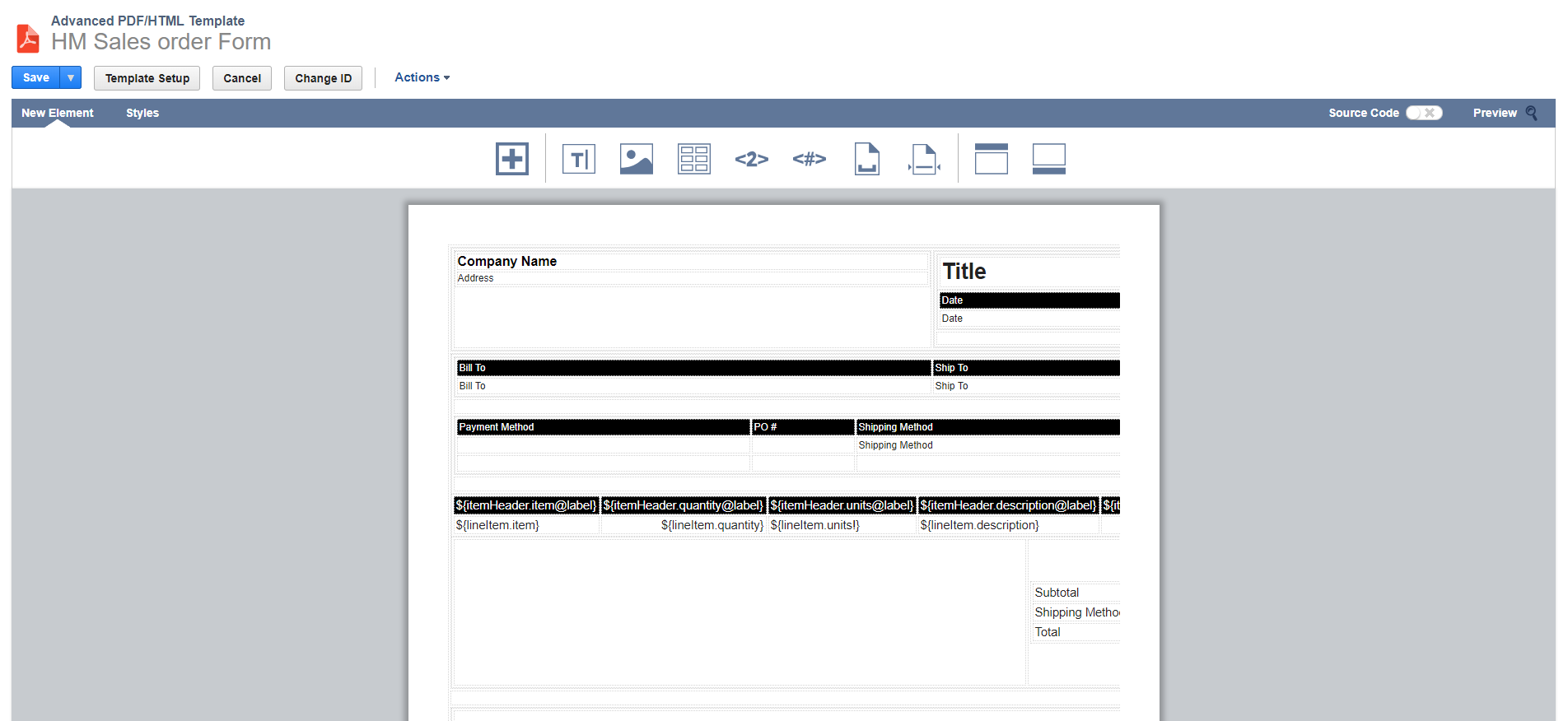
You can view and edit it in two modes: as a Source code or in Preview. To flip through the modes, switch between grey or green in Source code or click Preview on the upper right. In Source code green you can work with a template using HTML, in Source code grey you can edit the template the same way you would do in a PDF or Word editor. By clicking Preview you’ll see how a generated document would look like.

Advanced PDF/HTML Template in Source Code green

Advanced PDF/HTML Template in Source Code grey

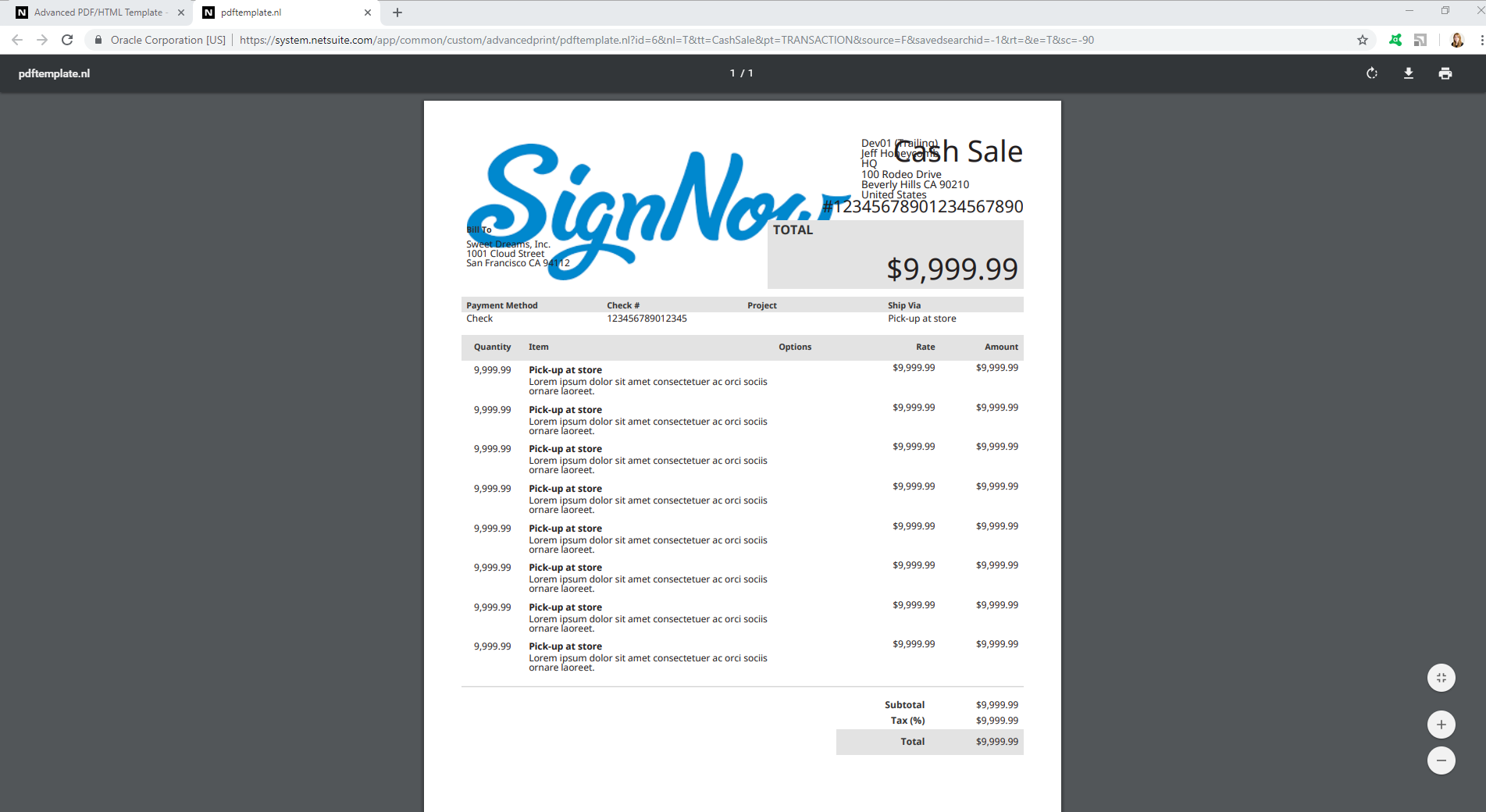
Advanced PDF/HTML Template in Preview
You can see from the Preview, that this template needs customization: logo should be smaller and maybe the font of some elements should be bold. At this stage you can make those edits.
2.3 Edit in HTML or in a PDF editor: switch between those in Source code flipper.
2.4 Once you’re done editing, click Save.
That’s it for Stage 2. Get ready to use your edits during stage 3.
Stage 3. Create New record in the list and fill it with HTML template
3.1 Go back to the list you created: find it at Customization > Lists, Records, & Fields > Record Types.
3.2 Click New Record in this list.

To view the list click List, to add a record click New Record
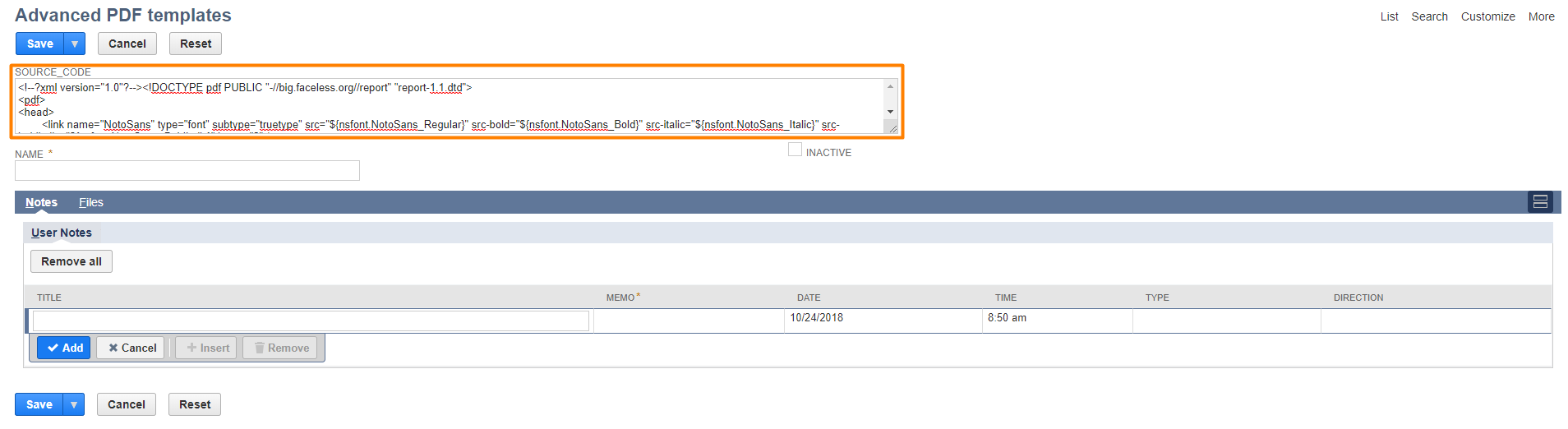
3.3 Now is the moment when you should copy the source code from the previous stage and paste it in Source code box.

3.3 Give a name to your new record in the Name field and click Save.
Now you can find this template under Advanced PDF/HTML Template > List in List, Records, & Fields. Also, you can use it with SignNow Send for Signature.
Updated about 7 years ago